时光轮回,转眼又要到了岁末之际,不知大家是否还记得2014年底那场因沧州展李鬼事件所引发的的媒体舆论大战。
当时,因电动车商情平台对2015年沧州展假冒天津展开展业务的事件进行了曝光,使得“展会李鬼”事件成为当时的业内焦点。随后,沧州展主办方重庆群岛传媒在其网站、微信平台多次以头条的形式刊登了《十问行业大骗子商X张老板》、《扯下商X张大骗子的假发》、《商X张大骗子真实面目大曝光》等几篇文章,使用侮辱性语言造谣诽谤,凭空捏造,歪曲事实,对文中明确指向的青岛金奥传媒及负责人张总造成了严重的名誉侵害,形成了恶劣的后果和影响。
重庆群岛传媒法人代表刘X波,系原金奥传媒派驻重庆办事处的业务人员。2011年底,刘X波还在金奥传媒任职期间,虚构假名“刘远胜”私下与他人创办《中国三轮》杂志,直到2012年初被公司查实后予以开除。
然而,在金奥尚未追究其同业竞争法律责任的情况下,刘X波的群岛传媒却屡次对老东家及前老板进行公开攻击,其言行已经到了令人发指的无赖地步,所述内容造谣诽谤、歪曲事实,如同泼妇骂街一般,已经无法与之正常理论。为了保障自身权益,维护公司声誉,净化舆论环境,金奥传媒最终选择拿起法律武器来主持公义,就重庆群岛传媒恶意攻击、名誉侵权事件向公司所在地青岛市北区人民法院提起诉讼。
在经过了将近一年的司法程序之后,2015年11月10号金奥诉群岛名誉侵权案以及金奥张总诉群岛刘X波名誉侵权案终于在青岛市市北区人民法院正式开庭!在庭审中,群岛还是坚持无赖的一贯风格,不承认文章是其所发,不承认刘某即是群岛法人代表刘×波,除了金奥关于李鬼事件的两篇报道外,再拿不出其他有效证据,其造谣诽谤之嘴脸昭然若揭。
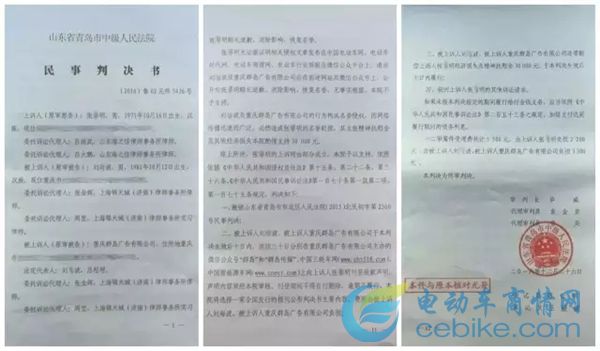
又经历一年多的司法程序,这场电动车新媒体名誉侵权第一案终于尘埃落定,于2016年12月26日迎来青岛市中级人民法院的终审判决!
青岛金奥阳光公司诉重庆群岛公司案:
1、被上诉人刘X波、被上诉人重庆群岛广告公司连续三十日在其主办的微信公众号及网站上向青岛金奥阳光公司刊登致歉声明。
2、被上诉人刘X波、被上诉人重庆群岛广告公司连带赔偿上诉人青岛金奥阳光公司经济损失30000元。

金奥张总诉群岛刘某案:
1、被上诉人刘X波、被上诉人重庆群岛广告公司连续三十日在其主办的微信公众号及网站上向上诉人张总刊登致歉声明。
2、被上诉人刘X波、被上诉人重庆群岛广告公司连带赔偿上诉人金奥张总经济损失及精神抚慰金30000元。

群岛传媒所发的几篇文章均系造谣诽谤,歪曲事实,但因篇幅所限,不能一一列举,以下仅整理6条名誉侵权的事实公示于众,其所使用言辞之恶毒、用心之险恶令人发指。
1、所刊登的几篇文章中,通篇使用“商×张大骗子”的侮辱称呼。 (出自《商X张大骗子真实面目大曝光》)
事实评论:诋毁金奥形象,对张总人格进行侮辱,是严重的名誉侵权行为!刘某在金奥工作多年,如此攻击其老东家世所罕见,令人发指,相信所有正义的企业家都会痛恨这样的败类。真正的大骗子自有司法管制,轮不到被凭空捏造。相反,群岛造谣诽谤的行为不仅构成名誉侵权,而且涉嫌“诽谤罪”,才真正需要法律制裁!
2、“所有业务人员齐声发问:张大骗子,你对我有过培育吗?既如此,何谈感恩?” (出自《商X张大骗子真实面目大曝光》)
事实评论:纯属混淆视听,颠倒黑白,制造舆论,诋毁张总及金奥形象。这就是刘某的无耻嘴脸!见过无耻的,但没见过这般恬不知耻的!还妄言“所有业务员”,你以为别人也和你这般没有感恩之心吗?
刘某进入金奥之前,根本不熟悉电、摩行业,而其现在所从事的是与公司相同的行业,创办的也是与公司竞争的杂志,其公司驻地也是金奥所派驻的重庆,如果没有公司培育,你又怎么会有今天?刘某现在的配偶也曾是金奥内务职工,如果没有公司平台,何来你们的相识?
3、“走的时候,押我们的工资,扣我们的提成,您扣了我30000元提成,不会不记得了吧?” (出自《扯下商X张大骗子假发》)
事实评论:纯属歪曲事实、造谣诽谤,诋毁金奥声誉。刘某在金奥任职期间偷偷创办《中国三轮》杂志,被公司查实后于2012年2月份开除,其本人在5月份才返回公司结算,从被开除到返回结账长达两个多月,这期间其原客户到达公司的款项肯定不能给予提成,而其在开除前的工资提成,均已按实发放(公司保存其本人签名的结算单)。作为背叛的员工,公司尚给与结账,那么正常工作的业务员又怎么可能克扣提成?
4、关于重庆摩配展“就是这样一纸协议,你出价20万居然都没买下来” (出自《扯下商X张大骗子假发》)
事实评论:纯属凭空捏造,恶意中伤,用以诋毁金奥声誉!关于2015年重庆摩配展金奥传媒从未谈过合作,更没有出价20万的事情。2015年全国春季摩配展恰好巡展至重庆,时间4月24日,而金奥传媒当年也在重庆举办了电动车展,时间5月20日,两个展会主题类似,时间相近,本就是竞争关系,如果金奥再去买这个摩配展,那岂不是自己打自己吗?群岛造谣是满口胡说,也不动动脑子。
5、“在职的大多员工离心离德”“春节后贵司员工还将大量离职” (出自《扯下商X张大骗子假发》)
事实评论:纯属造谣诽谤,诋毁金奥人心涣散,损害金奥公司形象。一个被开除多年的员工,又怎么知道金奥大多在职员工的心态?事实上,金奥员工同心同德,凝聚力强,执行力高。毕竟,不是所有的人都不懂感恩,社会的人渣只是少数。同时,岁末年初的确是很多公司人员流动性较大的时刻。但2015年金奥传媒整体稳定,春节后绝大多数员工如期返回正常上班!
6、仓促炮制了个《三轮车商×》出来,以人家的名义拉业务、搅局,还四处给人家使绊子。 (出自《商X张大骗子真实面目大曝光》)
事实评论:纯属凭空捏造,造谣诽谤,诋毁金奥传媒的《三轮车商情》杂志。金奥旗下的《三轮车商情》杂志是三轮车行业内唯一拥有注册商标的杂志,其中三轮车商情的微信公众号位列“三轮车”排行第一,无论广告量还是影响力,更是超过对手。业内知名品牌如金彭、江苏宗申、海宝、隆鑫、力之星、宇锋、黄河、大江等均是《三轮车商情》的战略合作客户,又怎么需要冒用别人名义开展业务?
倒是刘某尚在金奥传媒任职期间就偷偷创办《中国三轮》杂志,并依托原有的客户资源开展业务,才是真正“以人家的名义拉业务”。实际上,《中国三轮》并没有任何官方背景, “中国”二字不允许随便使用,不可能注册商标,甚至连微信都注册不了,使用“中国”字眼貌似权威,拉大旗扯虎皮,以高大上的伪装来欺骗客户。
展 会 “李 鬼” 终 以 闹 剧 收 场 !
本案是因沧州展李鬼事件所引发,群岛敢于冒天下之大不韪,其所举办沧州展不仅和天津展同期,还公然宣传“天津展出两轮,沧州展出三轮”,假冒天津展开展业务,这种展会李鬼行为在电动车行业还是第一次,一般人没有这样的胆量与无耻。
刘某作为一个在金奥工作多年的员工,不仅在职期间私自创办与公司竞争的杂志,屡次挖公司墙角,还在其网站、微信平台造谣诽谤、歪曲事实,极尽恶毒之词攻击其老东家,这在电动车新媒体时代还是第一个,一般人没有这样的无情与卑鄙。对于我们来说,都应以感恩的心态对待世界,不知道感恩的人不值得交往,不知道感恩的公司也不值得合作。作为公司的员工,首先应该感谢公司提供的平台,感谢同事帮助成长。即便跳槽,也应该对前公司心存感激,因为它肯定在不同角度或程度上帮助过你,培养过你。
伴随着本案的终审判决,引发该案的群岛沧州展也即将寿终正寝。自2015年沧州李鬼事件报道后,天津展组委会加强了保安管控,使群岛从天津展现场拉人的算盘落空,沧州展没有傍上名牌,就成了无源之水无本之木,举办两届都是门可罗雀,冷冷清清。2015年首届展商抗议,群岛现场仓皇退款。2016年第二届展商闹展,并与群岛大打出手,骂声一片。群岛妄想不劳而获的展会李鬼行径终以闹剧收场。以下是2016年沧州展后部分展商的抗议:



正义可能会迟到,但从不会缺席!
本次金奥传媒起诉群岛传媒名誉侵权案件,是电动车行业微博、微信等新媒体兴起后的第一案!
本案历时三载,始发于2014年冬季,立案于2015年冬季,判决于2016年冬季,法律终究主持了公道,正义终于战胜了邪恶!本案将成为电动车行业发展的标志性事件,对未来的电动车新媒体传播起到深远的警示意义。
作为行业媒体,应该秉承客观、公正的立场报道行业,引领行业发展。而不应该成为随心所欲胡说八道的工具。造谣诽谤,凭空捏造,歪曲事实,丧失了作为一份媒体的职业操守,这样的媒体没有任何公信力,更不值得客户信赖合作!作为群岛的法人代表,刘X波做人如此无情卑劣,做事如此胆大妄为,颠倒是非、满口胡言,丧失了作为一个人的道德底线,这样的小人就不配成为一个媒体人,更不配为电动车的广大客户服务!
以微信公众平台为主的新媒体在这几年发展势头迅猛,较之传统媒体而言资讯发布更及时、更快捷,影响力逐渐扩大,但同时新媒体也因运营成本低、进入门槛低而变得鱼龙混杂。个别平台为了私利而不经考察不计后果地传播一些虚假信息,对电动车行业和企业的健康发展产生了一定的负面影响。本案的圆满结局,不仅是金奥的胜诉,更是行业的胜利!本次案件告诫我们:微信不是胡说八道的工具,网络也不是法外之地,造谣诽谤必须承担法律责任!
当然,我们欣喜地看到大部分行业媒体都能够恪守职业操守,保持客观公正性,以事实为基础进行报道。在未来,金奥传媒愿与广大媒体同行共同携手,净化舆论环境,创造一个公平、公正的媒体氛围,传播行业正能量,共同推动中国电动车产业向前发展!