一说到“颜值爆表”,相信好多人都会想第一时间一睹庐山真面目,在这个看脸的时代,其实更需要看的是气质和实力,包括一辆电动车。
它,设计新颖,自主研发;它制作工艺精湛,光鲜亮丽;它整车小巧,集艺术与科技于一身,它就是立马mio,一款颜值爆表的电动车,而和同样颜值爆表的女主相得益彰。

拿到一辆立马mio,先不急着说细节,先从整体外形说起,据悉,立马mio的设计灵感来自于著名电影动画片《机器总动员》中的EVA,机器人的外形让这款车平添了许多科技的元素,从他的转向灯便可看出。

车身工艺也是相当精湛。进口汽车级油漆配合特殊烤漆工艺,经过190小时车漆抗老化实验,保持3到5年车身光亮如新。立马将自己的细心直接做到了车漆的细节上,保证历经风雨,颜值依然很高。

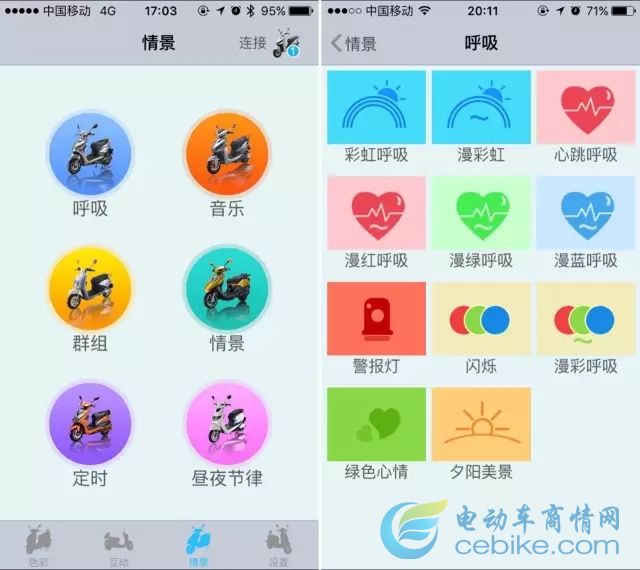
其实我更喜欢它的灯具,其中最值得一说的是它的炫彩心情灯,在众多的电动车产品中实属少见,而将环状日行灯改装成炫彩心情灯,更是增加了时尚、灵动的气息,而这个是通过手机app“炫彩立马”连接蓝牙而成,通过手机操作,更方便,更有趣味性。



透镜LED大灯,亮度提高五倍,夜间行驶时,大灯的亮度足以保护自身安全,消除夜骑恐慌。而这便是立马的用心之处。

半包围LED组合尾灯,260°超广视角为后方警示,与大灯一起为夜间骑行保驾护航。

除了灯具外,仪表盘的显示也是集合了科技与美感于一体的。全屏数码仪表盘,大于120°的可视角度,不管在阳光暴晒下,还是在黑暗光线下,仪表盘都显示清晰一览无余。

仪表盘两遍的按键设计很具创新。所有按键组合在一起形成左右两个椭圆形,在视觉上给人舒适感,而在实际操作上给人以方便。

方便实用,不仅体现在按键上,还体现在她的功能上,USB接口便是其中一个,小编在评测时手机没电了,正是立马这一暖心的操作续上了电。

舒适度还体现在座垫上。冷泡发记忆回弹座垫,经8万次鞍座疲劳震动实验,骑行效果舒适,PS:作为一个亲自评测过的人来说,很有话语权。

座桶由钥匙一键开启,轻松方便,储物空间足够,足以放下一个双肩包。

怎么样?看了这么多,是不是觉得立马mio与其他车款有众多不同而更优异的地方呢?如果只说外观,这一身养眼的白就已经很吸引人了,设计上、实用性上、细节上都有着立马人的智慧与心血。可以这么说,有了这一款车,真的值了!

关于立马mio的评测还没有结束,车小动力强的它,还会带来什么样精彩的展示呢?我们继续期待吧~